익스플로러 쓰시는 분이라면 웹페이지에 설정된 글꼴을 무시하고, 자신이 원하는 글꼴로 한글이 보이도록
글꼴을 강제지정하는 팁 보신 분이 계실 겁니다.
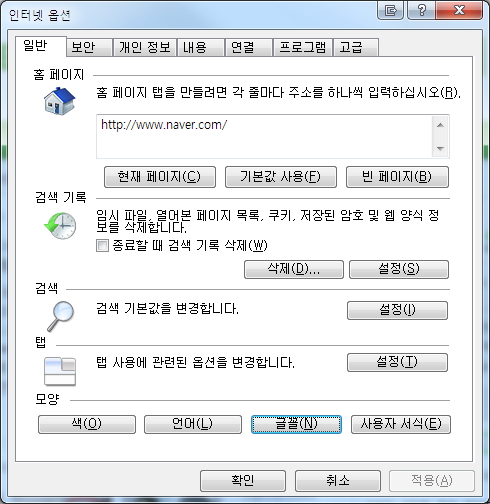
혹시 아직 모르시고 익스를 메인으로 쓰는 분들을 위해 설명드리면.. 익스에서 '인터넷 옵션'을 열고

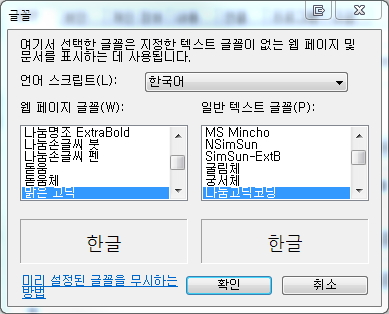
위와 같은 창에서 '글꼴'을 선택한 후

이런 식으로 적당히 자신이 사용하는 글꼴을 지정해 줍니다. 대부분 웹 페이지 글꼴만 바꿔주면 되죠.
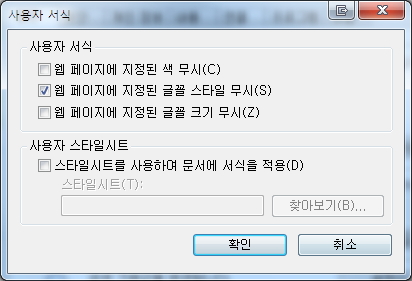
확인을 누른 후 다시 첫번째 그림에서 '사용자 서식'을 누른 후에

위와 같이 글꼴 스타일 무시 옵션을 설정할 경우, 웹페이지 상에 지정된 글꼴보다, 사용자가 지정한 글꼴이
우선되어, 해당 글꼴로 표시됩니다. 실질적으로 대부분 웹페이지는 제작자에 의해 굴림으로 지정되어 있어,
저 옵션을 선택하지 않으면 굴림으로만 페이지가 뜨지 자신이 지정한 글꼴로 볼 수가 없죠.
이 비슷한 설정을 크롬에 대해서도 동일하게 해 줄 수 있습니다. 또한 이 팁을 적용할 경우, 댓글창에서의
글꼴 크기 문제도 사라집니다.
우선 탐색기나 win+r 눌러서 생기는 실행창에서 다음 경로를 입력하면
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets
Custom.css라는 파일이 보입니다. 없다면 해당 이름으로 텍스트파일 하나 만들면 되구요.
파일이름과 경로에서 짐작하신 분도 있겠지만 이건 크롬에서 실행할 모든 페이지에 적용되는 css 파일을 지정
하는 옵션입니다. 따라서 글꼴 외에도, 거의 모든 것을 사용자가 원하는대로 커스터마이징 할 수가 있습니다.
만약 글꼴 강제지정이 하고 싶다면..
* { font-family : sans-serif !important; }
Custom.css 파일에 위와 같이 한줄을 삽입해 주시면 됩니다. 모든 개체에 대해, 브라우저에 지정된 sans-serif
글꼴을 지정하겠다는 의미입니다. 브라우저의 기본 글꼴 설정은 크롬의 '옵션'-'고급 설정'에서 바꿔줄 수 있고
혹은 크롬의 주소창에 chrome://settings/fonts 를 쳐서 바로 할 수도 있구요.
이제 설정을 끝내고 다시 접속하면, 웹페이지와 댓글의 모든 글꼴이 브라우저 옵션에서 sans-serif로 지정한
것으로 바뀌어 있는 것을 볼 수 있을 겁니다.
참고로 Custom.css를 직접 편집하는 것 외에, userscriptCSS 라는 확장을 설치해서 비슷한 일을 할 수 있습니다.
개인적으로는 어차피 자주 바꿀 것도 아닌데 확장 추가설치하는 것보다는 Custom.css 편집을 선호합니다만..
여하간 다양한 방법으로 커스터마이징이 가능하고, 입맛대로 고칠 수 있다는 게 크롬의 가장 큰 매력이겠죠.
생각난 김에 크롬 예찬을 위해, 광고 몇개 링크해 봅니다. ㅎㅎ
개인적으로는 특히 첫번째 광고의 기능 때문에 크롬외의 대안이 없습니다. 워낙 늘어놓는 걸 좋아해서..
실제 써보신 분이라면 저게 조작이 아니란 걸 아시겠죠..
물론 저정도까지 하려면 가용램 포함 시스템 사양은 좀 받쳐줘야 할 겁니다만..;